Overview
VVB works alongside a lot of different organisations. We self-deliver to ensure optimum control over our own work, and to ensure the projects we’re involved with have the best possible outcomes. That’s the VVB Focus.
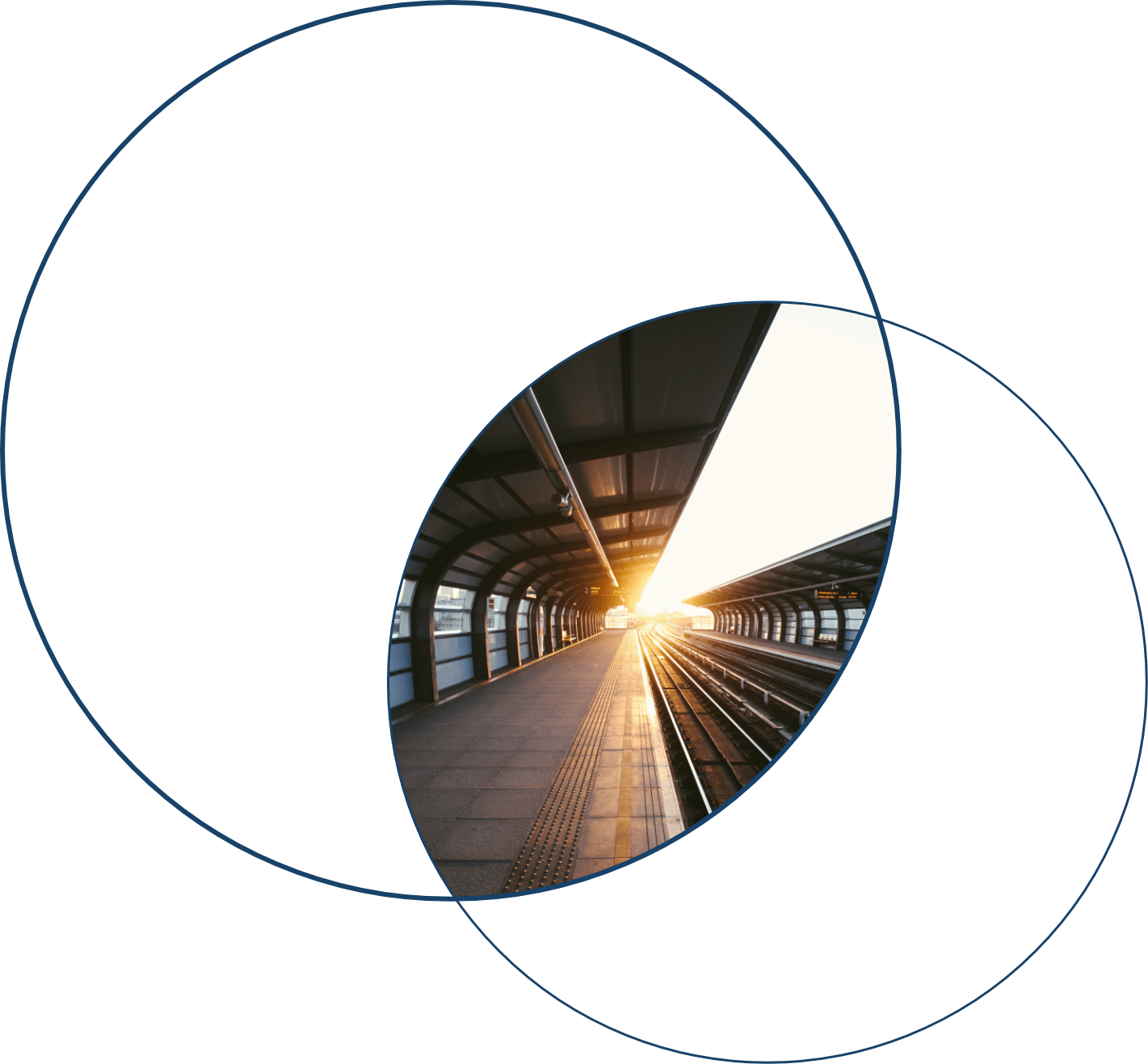
Using the component parts of the logo, we can generate a graphic device that illustrates a project's sweet spot, the crucial focus, the exact work.
Download
Find focus
While we offer the full project lifecycle and robust service support of a Tier 1 provider, we deliver with the agility and precision of a Tier 2 specialist.
Use it to create visual impact and draw the viewer’s attention.
Use it to illustrate and emphasise a point: a project’s sweet spot, the crucial focus, the exact work, the key feature.
Use it to add impact to the key thing you want to communicate.
Focus Device
The device is generated out of the rings that make up the VVB logo.

The focus has a stroke ratio 1:2 to help create a tiered system and generate some depth to the device. You can be flexible with scale of stroke as long as you use the correct ratio to create balance.


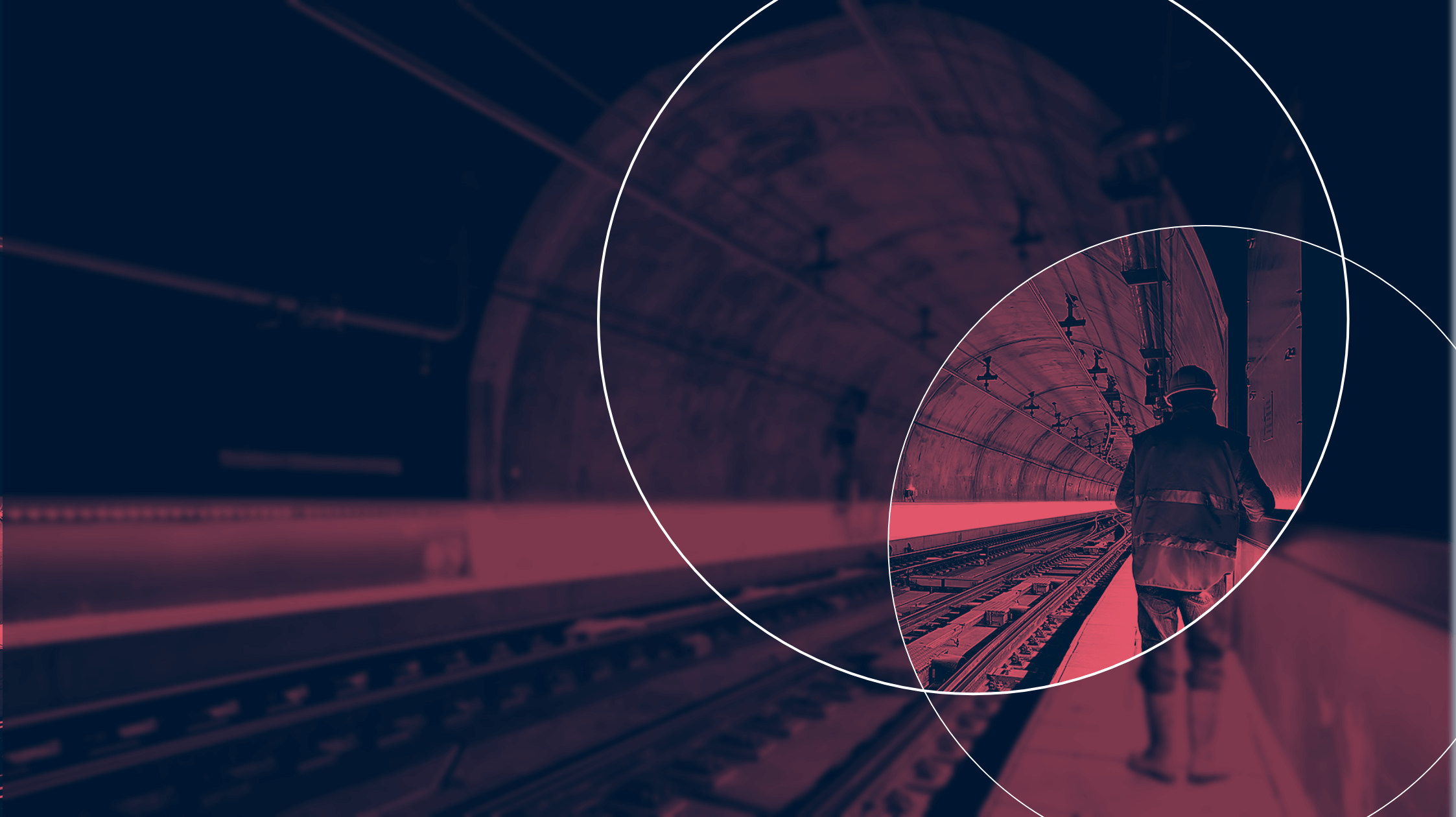
Image Option
You can use the device to help draw attention and illustrate imagery.


The focus works well as an illumination device when using duotone imagery. You can use it with blurred vision background to bring focus visually to the image.


Shadows
Grab attention, add decoration or provide the foundation.
Shadows are an integral graphic tool for the VVB brand, they come in three strengths and are used for different levels of emphasis.
Create emphasis
and draw attention.
Used sparingly.
Attention
Hex: #000000
Opacity: 75%
X: 0 Y: 30px
Blur: 99px
Decorate and
differentiate.
Moderate usage.
Decoration
Hex: #000000
Opacity: 50%
X: 0 Y: 11px
Blur: 19px
Basic building blocks.
Foundation
Hex: #000000
Opacity: 16%
X: 0 Y: 3px
Blur: 6px

